Hyvä outperforms Magento frontend alternatives by >250%.
Google Core Web Vitals (CWV) are the new standard in measuring websites’ performance and user experience. As these metrics correspond with conversion rates and Google ranking, it is key for webshop owners to hit high numbers. Frontend technologies like PWA (Progressive Web App) in practice often conflict with performance objectives, making it difficult to meet the CWV passing score. Hyvä presents a native Magento frontend solution that puts performance and developer friendliness first, making it outperform the alternatives by more than 250% on CWV. How does Hyvä do this and why is this so important? Read on to find out!
Google Core Web Vitals
Industry research shows that users prefer sites with a great experience. Google rates websites on a variety of user experience criteria, such as how quickly pages load and mobile-friendliness, as factors for ranking results. In 2020, the Chrome team announced Core Web Vitals, a set of metrics related to speed, responsiveness and visual stability, to help site owners measure user experience. Core Web Vitals apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools.
The metrics that make up Core Web Vitals will evolve over time. The current set focuses on three aspects of the user experience - loading, interactivity, and visual stability - and includes the following metrics (and their respective thresholds):
- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading;
- First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have a FID of 100 milliseconds or less;
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of 0.1 or less.
Scoring good results for Core Web Vitals means higher ranking by Google and higher conversion rates. For each of the above metrics, to ensure you're reaching or exceeding the recommended target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.
What makes Hyvä stand out?
Hyvä is a relatively new Magento 2 frontend solution that has been built up from scratch as a new base theme. The biggest difference with the standard Luma theme that comes with Magento is that Hyvä only has 2 dependencies: TailwindCSS and AlpineJS, where the Magento standard theme has more than 200 dependencies. This makes Hyvä extremely light in comparison to the Magento standard theme: only 0.2 MB versus 1 MB. This makes a Hyvä theme load way faster than a Magento standard theme, thus resulting in higher CWV scores.
Hyvä is a native Magento theme, meaning that it still uses much of the classic Magento frontend so it’s easy to work with for developers who know Magento. This is a big difference with PWAs: these often require knowledge of other technologies than Magento, such as React. That makes the learning curve for developers very steep, development time long and good performance difficult to achieve.
Hyvä is easy and fun to work with for Magento developers, has a short development time and out-of-the-box outstanding performance thanks to the reduced complexity.
Different frontend solutions = different results
So what Magento frontend solutions are we comparing with Hyvä here? The most used frontend solution for Magento is the default frontend that comes with Magento based on Luma. Close to 55.000 Magento stores were detected that use this frontend, so it makes sense to use this in the comparison with Hyvä.
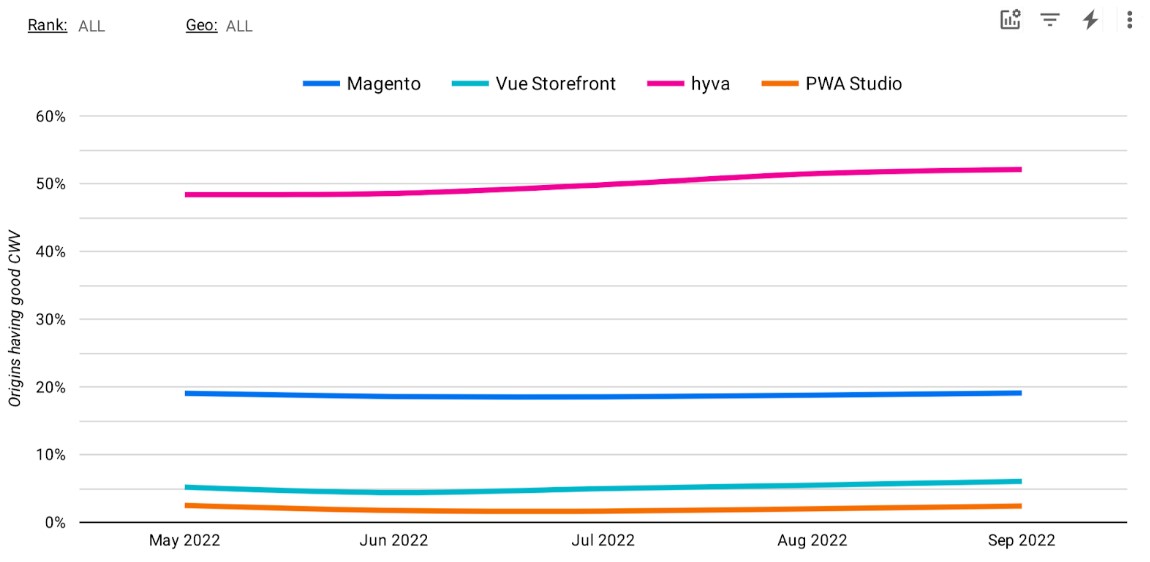
Hyvä has 1.000 live stores, but for this comparison only 405 Hyvä live sites were analyzed by Google. It's likely only a subset of sites were included because Core Web Vitals are measured by real user data (CrUX) and Google needs a minimal amount of data/traffic to be able to analyze. We used two often used PWA Magento frontend technologies for the comparison as well: Vue Storefront (414 live sites analyzed) and PWA Studio (373 live sites analyzed). This is the result:

As you can see, more than 50% of the detected Hyvä stores score well in CWV, compared to the standard Magento frontend with 19%, 6% in Vue Storefront and only 2,4% that score well in PWA Studio.
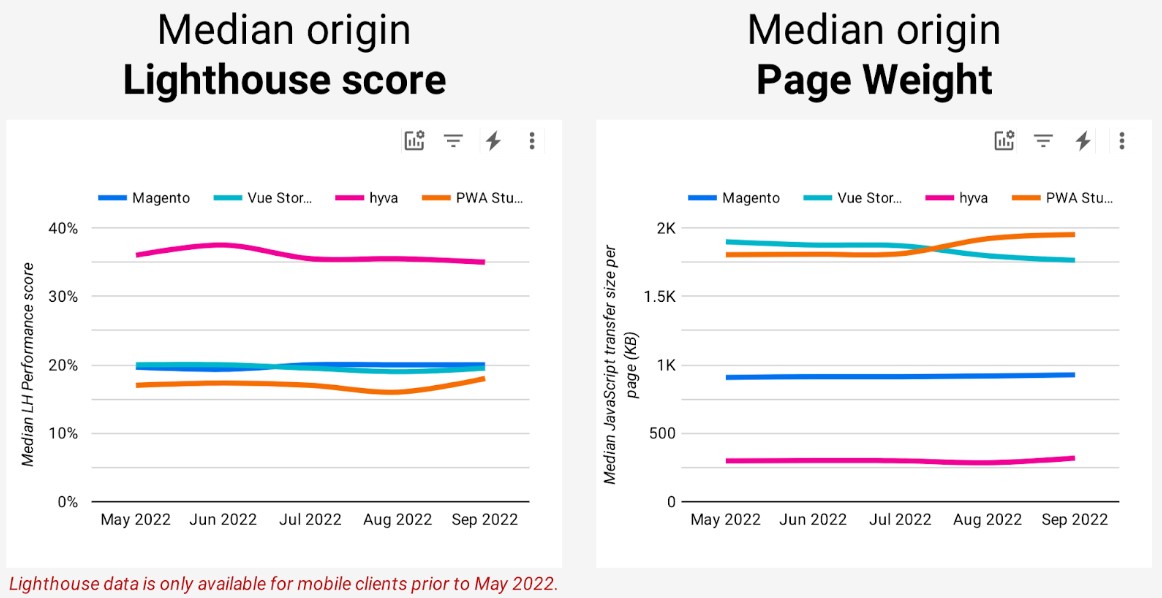
We don’t only measure CWV though: two other often used metrics are Lighthouse score and page weight. The Lighthouse score is based on several performance metrics (mostly reported in milliseconds), converted into a metric score from 0 to 100 by looking where the metric value falls on its Lighthouse scoring distribution. To determine the Lighthouse score, the real website performance is measured by Google directly (laboratory data), while Google uses data from actual visitors to calculate the CWV (field data). The scoring distribution is a log-normal distribution. For example, Largest Contentful Paint (LCP) measures when a user perceives that the largest content of a page is visible. The metric value for LCP represents the time duration between the user initiating the page load and the page rendering its primary content. Based on real website data, top-performing sites complete the LCP in about 1,220ms, so that the metric value is mapped to a score of 99. Page weight is the size of the data for a page. As mentioned earlier, Hyvä pages are extremely lightweight due to the reduced complexity. This is shown in the following graph:

As you can see, also measured by these metrics, Hyvä drastically outperforms the alternatives. It is therefore fair to say that if you’re looking for good performance for your Magento store, Hyvä is your best choice!
Why is the score not 100%...
…is what you might wonder after reading what makes Hyvä stand out. While it is true that out of the box, you get great performance results using Hyvä, there is still a lot you can do to slow down a website. Adding extensions and third-party modules, for example, can affect your website’s performance. It is therefore important to consider the performance impact of any design decisions. A chatbot might be great to give personalized advice on a pricing page, but isn’t worth the dramatic negative performance impact on your homepage, for instance. Be sure to work with the right Magento agency to help you balance the pros and cons of these kinds of decisions, and help you implement features in a way that does not negatively impact your ranking metrics. That, in combination with a Hyvä frontend, will help you score well in any performance metric, achieve high Google ranking and great conversion rates. Let the numbers speak for themselves!